介绍
荣耀手环5发布时就表明会开启自定义,经历了这么长时间,终于官方表示要开始自定义操作了,目前还在内测中,工具会在9月中旬放出,已经有华为主题负责人讲解了过程,本文章在此对其进行介绍和详解。
作者:kindyear
转载请保留原文链接和作者,谢谢支持
正文
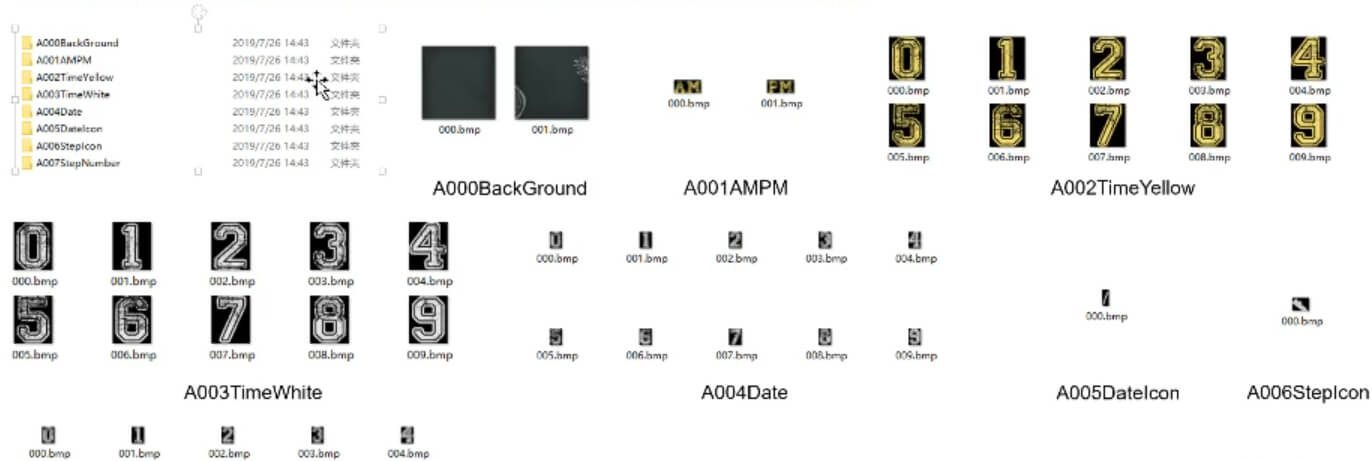
荣耀手环5表盘文件列表

画图不易,转载烦留原链接
root_file表盘文件的主目录,可以自行修改
第一级文件夹有2个文件夹和一个xml文件
preview文件夹里面存放的是手环表盘预览图,用于在APP上显示。watchface就是表盘的元素文件和设置配置文件,有一个description.xml文件,是表盘文件的介绍文件,内容如下
<?xml version="1.0" encoding="UTF-8"?>
<HwTheme>
<title>bandbbs watchface</title>
<title-cn>米坛表盘</title-cn>
<author>米坛</author>
<designer>米坛设计师</designer>
<screen>HWHD03</screen>
<version>4.1.1</version>
<font>Default</font>
<font-cn>默认</font-cn>
<briefinfo>米坛表盘,必属精品。
</briefinfo>
</HwTheme>
<title>标签是你的表盘的英文名称,可自定义
<title-cn>是你的表盘的中文名称,可自定义
<author>是作者名称
<designer>是开发者名称(作者名称/开发者名称均于华为开发者联盟账号绑定)
<screen>标签是此表盘的分辨率说明,HWHD03指120×240分辨率,即为荣耀手环5表盘分辨率,不可修改
<version>标签是版本号,
(版本号对应x,y,z x为4,指此表盘为荣耀手环5的表盘文件,相当于设备号,y为1,指此固件版本支持的版本,目前固定于1(2019.9.7日编辑时)。z为表盘自定义版本号,作者可自行修改,必须从1开始)
<font>和<font-cn>为字体标签,目前强制默认,不可修改
<briefinfo>为表盘介绍文字,可自行修改
表盘名称,设计师,开发者名称上线后不可修改!
其次是watchface目录文件
switch_res目录是手环上表盘设置内的预览图,需要裁剪成2张120×120分辨率,分别上下平切预览图(120×240),保存为bmp格式储存。
watchface_res就是手环的元素,包括数字,壁纸,图片等
watch_face_config.xml是手环的元素配置文件,设置各元素的位置等设置,类似于小米手环4上表盘的header.json文件
watch_face_info.xml文件和之前的description.xml文件内容一样,作用一样,在此不做过多说明
各目录文件说明
一级目录有一个preview目录,存放手环在APP上显示的预览图效果,里面包含2个文件,分别是cover.jpg和icon_small.jpg
cover.jpg是手环的预览图大图,格式为jpg格式,分辨率为480×960(大小必须在200KB以内)
icon_small.jpg是手环表盘商城的小预览图,格式为jpg格式,分辨率为390×390(正方形。。很奇怪)
然后是表盘的元素文件,位于二级目录的watchface_res目录下
请注意,表盘文件图片均为bmp位图格式文件,需进行转换。
编号都以A00X的序号进行排列,这里我以官方给出的图片进行介绍(因为不同的设置,有不同的元素,这里只是一个实例)

荣耀手环的表盘文件是分类文件夹的,比如背景就是A000BackGround,背景需要注意,和之前说的预览图一样,必须裁剪成2张120×120分辨率,分别上下平切预览图(120×240),保存为bmp格式储存。(后续版本可能会支持整张而不用拆开)
watch_face_config.xml文件介绍
这个文件是表盘的元素设置文件,包括了分辨率,坐标,背景,类型等设置元素,文件如下(纯手工码字,官方没给文件(哭))
<?xml version="1.0" encoding="UTF-8"?>
<providers>
<TemplateWatch dpi="120">
<Widget widget_type="SINGLEIMAGE">
<SingleImage
lable="表盘背景"
type="static"
res_dir_id="A000"
x="0"
y="0"
filter_color="0"
data_type="DATA_BACKGROUND"
align="DIGIT_ALIGN_CENTER_LEFT"
offset_distance_y="0"
/>
<Widget widget_type="SINGLEIMAGE">
<SingleImage
lable="AMPM"
type="static"
res_dir_id="A001"
x="26"
y="20"
filter_color="0"
data_type="DATA_AMPM"
align="DIGIT_ALIGN_CENTER_LEFT"
offset_distance_y="0"
/>
</Widget>
</TemplateWatch>
</providers>
每一个<Widget>标签就是对应着一个元素,比如第二个widget标签,对应着上午下午的图片元素
lable类似于注释,用于标记这个控件/元素是什么,第二个标签里面的就是AMPM,表示上午下午
type是图片类型,static是静态,默认是静态,目前也支持静态,保持默认即可(说不定未来支持动态)
res_dir_id就是我们之前说的文件夹命名,标签内是A001,对应watchface_res目录里面的A001目录,目录是上午下午的图片元素,其他的与之相同
x和y方便是元素/控件在表盘上的位置
filter_color比较特殊点,因为我个人也没有理解透彻,我个人的理解是这里面的数字“0”对应的是黑色(官方也说了,其他颜色对应其他数字),当你填入0的时候,工具会自动抠图褐色,因为bmp不支持透明背景,当你填入0后,表盘上这个控件元素的背景也是黑色,方便和表盘背景嵌合。(这些颜色处理都是由工具进行打包处理,我们应该不用处理)
data_type是控件元素类型,这里是DATA_BACKGROUD,是背景,应该还有其他类型,但是没有说出,这里就先说到这里
align是对齐格式,就是这个元素应该是如何进行排班,排班的规则,这里官方也没有详解,所以等待官方的信息吧
offset-distance_y是偏移量,官方也没细说(怎么啥都一笔带过。。),但是说用的比较少,就先说到这里
下来是重要的点:控件类型
目前支持4种控件类型,分别是
SINGLEIMAGE(静态图片,包括背景图,图标等)
DIGITALIMAGE(数字图片,包括时分秒,步数数字等数字图片)
MUTILLANGUAGE(多语言图片,包括上午下午,星期几等文字类元素)
MUTILWIDGET(多控件(一会单独对此进行介绍))
这些组件统一在widget标签内的widget_type内声明,对应元素就要填写对应的控件类型,比如例子中的第一个widget标签,背景图是静态图片,类型是SINGLEIMAGE。
不同的widget标签内容可能不同,华为会在未来放出一个说明文档,欢迎关注本博客获取最新动态。
多组件控件(MUTILWIDGET)表示一种组合,是一个很有用的东西,他可以让一些元素组合在一起,比如让步数和步数图标组合在一起,来丰富表盘元素的多样性。
表盘文件要求
后期放出的工具会打包出2个文件
一个是com.huawei.watchface文件,这是表盘的主文件,大小不得超过600KB,表盘的控件数量不能超过35个
另一个是一个hwt文件,包含了com.huawei.watchface文件,还有预览图等其他资源,总文件数不得超过5MB
工具还没有放出,但是有兴趣的用户可以按照我这个说明自己制作第一版的表盘文件,待工具放出后可以直接打包安装,欢迎支持!
本教程整理自华为设计师视频
整理者:kindyear
转载请保留原链接和作者名称
感谢你的支持
有问题可以在博客内留言评论
我会尽可能回复
修改时间:2019.9.8